Here’s a quick and easy fix to make your website more appealing to your target audience:
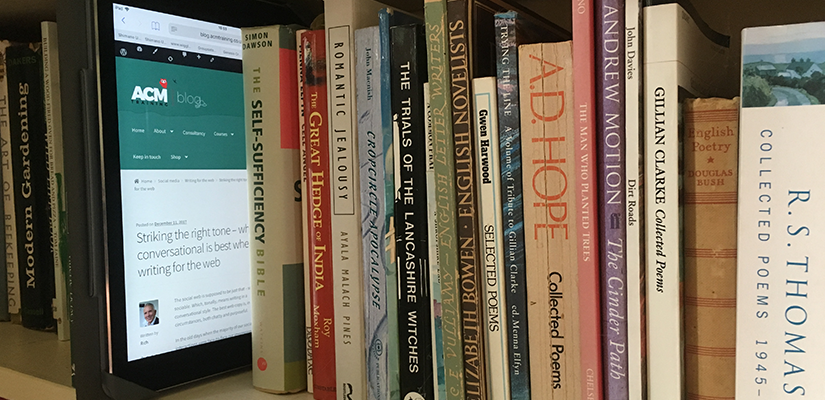
Don’t bury the good stuff so far down the screen that people have to scroll or swipe to find it. Because they probably won’t!
To avoid this problem we have to “front-load” web pages – that is, put the most critical information at the top of the page where it’s clearly and immediately visible. In the old days of broadsheet newspapers it was called putting stuff “above the fold” where, on a newsstand, the bit of the article on the top half of the front page could instantly be seen by potential buyers.
Front loading is such an important concept in my writing for the web workshops that I’ve devised some simple exercises to help explain it. The exercises also cover principles such as decluttering for clarity and brevity. It’s probably easier to print them off (open pdf) and mark the paper, as I suggest, with a real red pen.
Here’s a paragraph written specifically for print that follows the conventional, and some would say out-dated, intro, explanation, conclusion format:
In this article I’m going to show you how to write for the web and explain why it’s different to writing for print. But first a little bit of history. Cast your mind back to school days. Pound to a penny you learned to read in a linear fashion. For me it was Janet and John. And that’s still pretty much how we read books – word by word, from the top left to the bottom right of the page, page after page after page. But when we read stuff online we’re much less linear in our approach. Eye tracking studies suggest we scan the page in an F pattern searching for interesting or relevant information and read as few as 1 in 5 words. And if we don’t find what we’re looking for we leave the page or worse still the whole site in a hurry. The fickle way readers behave online is the biggest single factor determining the way we write web copy. In short, because people read differently we need to write differently. It really isn’t good enough simply re-purposing words written for paper. Or certainly not without wholesale changes in terms of structure, layout and length. Structurally we need to write in such a way that the important stuff is placed on the screen where it’s clearly visible without the need for the user to scroll down. The principle is called top or front loading. Another name for the technique is the inverse pyramid. Doesn’t really matter what it’s called. We need to write in a way that lends itself to breaking up long paragraphs and, therefore, large blocks of text, into shorter paragraphs and smaller blocks, bullet points and lists. And we need to write in a way that is shorter, sharper and to the point because or readers tend to be less patient than when reading a book. [312 words]
Where is the introduction? Highlight it and write the number 1 in the margin alongside.
Where is the explanation or background? Put a number 2 next to it in the margin.
Highlight the conclusion (or conclusions) and mark with a 3.
Now try writing a version that conveys the same information but in the reverse order – 3, 2, 1. Start with the conclusion.
Struggling to find a natural sounding place for the introduction at the end? Another virtue of writing this way is that we can often dispense with the intro altogether and make the article shorter as a consequence.
Here’s my version.
People read differently online so we need to write differently. Put the important stuff at the top where it’s clearly visible without the need for the user to scroll down. The principle is called top or front loading or the inverted pyramid method. Break larger blocks of text into shorter blocks, bullet points and lists. Write in a way that is short, sharp and to the point. Why? Because eye tracking studies suggest we scan the page in an F pattern searching for interesting or relevant information and read as few as 1 in 5 words. And when we don’t find what we’re looking for we leave the page in a hurry. Compare that to the way we read words on paper. Cast your mind back to school days. Pound to a penny you learned to read in a linear fashion. For me it was Janet and John. And that’s still pretty much how we read books – word by word, from the top left to the bottom right of the page, page after page after page. [176 words]
Better structurally but still a bit too long so let’s next go through it striking out the words that aren’t strictly necessary. See how short you can make the paragraph without rendering it meaningless.
Here’s my version, first with the editing showing and then without:
People read differently online so we need to write differently. Put the important stuff at the top where it’s clearly visible without the need for the user to scroll down scrolling. The principle is It’s called top or front loading. Break larger blocks of text into shorter blocks, bullet points and lists. Write in a way that is Be short, sharp and to the point. Why? Because eye tracking studies suggest we scan search the page in an F pattern searching for interesting or relevant information and read as few as 1 in 5 words. And when we don’t find what we’re looking for we leave the page in a hurry. Compare that to the linear way we read words on paper. Cast your mind back to school days. Pound to a penny you learned to read in a linear fashion. For me it was Janet and John. And that’s still pretty much how we read books – word by word, from the top left to the bottom right of the page, page after page after page.
People read differently online so we need to write differently. Put the important stuff at the top where it’s visible without scrolling. It’s called front loading. Break larger blocks of text into shorter blocks, bullet points and lists. Be short, sharp and to the point. Why? Because eye-tracking studies suggest we search the page in an F pattern and read as few as 1 in 5 words. And when we don’t find what we’re looking for we leave the page. Compare that to the linear way we read words on paper – word by word, from the top left to the bottom right of the page. [106 words]
Shorter, certainly, but perhaps still a bit “slabby” in appearance. Try breaking it into bullet points and improve usability further by changing the font type, size and colour to make the key words stand out like headlines in a newspaper.
Read differently means write differently.
- Put the important stuff at the top where it’s visible without scrolling. It’s called front loading.
- Break larger blocks of text into shorter blocks, bullet points and lists.
- Be short, sharp and to the point.
Eye tracking studies suggest we search in an F pattern and read as few as 1 in 5 words. And when we don’t find what we’re looking for we leave. Compare that to the linear way we read word by word on paper. [83 words]
The shortest and cleanest-looking version yet, although maybe a bit too short for readers who are really interested in the subject. Extra detail can be provided through hyperlinks (internal or external) readily accessible to those who are motivated to learn more but without cluttering the page or confusing those who are only after an overview.
Here’s my shorter version with hyperlinks (and, yes, the hyperlink works)!
Read differently means write differently.
- Put the important stuff at the top where it’s visible without scrolling. It’s called front loading.
- Break larger blocks of text into shorter blocks, bullet points and lists.
- Be short, sharp and to the point.
Eye tracking studies suggest we search in an F pattern and read as few as 1 in 5 words. And when we don’t find what we’re looking for we leave. Compare that to the linear way we read word by word on paper. [83 words]
Now try the above exercises with a page or section from your own website. When you’re done road test it by asking your visitors (or, failing that, colleagues, family or friends) which version they prefer. If your own website is too close to home to fiddle with without upsetting your co-workers then choose an external website from your sector that you think could do with a makeover.
This article first appeared in Richard’s writing for the web booklet which accompanies his training course of the same name. You can book a place here.
Like this:
Like Loading...